鍾鎮濤
HTML屬性在網站設計中的作用

在當今數字化的世界中,網站的設計對於企業和個人品牌形象的打造至關重要。如何通過優化網站結構和功能提高用戶體驗和搜索引擎優化結果?本文將深入探討HTML屬性在網站設計中的作用及其重要性,同時提供實際應用案例。
一、為什麽HTML屬性對於網站設計至關重要?
1.1HTML屬性簡介
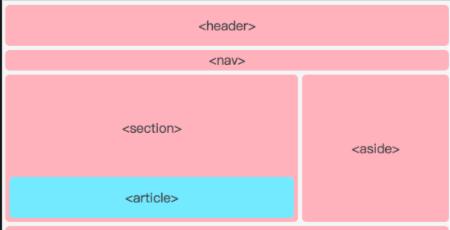
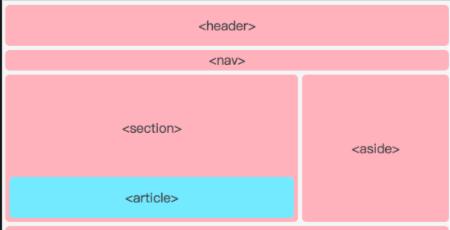
1.2HTML屬性對於網站結構的影響
1.3HTML屬性與網站SEO的關係

二、常見HTML屬性及其實際應用案例
2.1class屬性
2.1.1為什麽使用class屬性?
2.1.2class屬性在網頁設計中的應用
2.2id屬性
2.2.1為什麽使用id屬性?
2.2.2id屬性在網頁設計中的應用
2.3title屬性
2.3.1為什麽使用title屬性?
2.3.2title屬性在網頁設計中的應用
2.4alt屬性
2.4.1為什麽使用alt屬性?
2.4.2alt屬性在網頁設計中的應用
2.5href屬性
2.5.1為什麽使用href屬性?
2.5.2href屬性在網頁設計中的應用
三、如何使用HTML屬性優化網站設計?
3.1選取合適的HTML屬性
3.2為HTML屬性添加適當的值
3.3檢驗HTML屬性是否符合標準
四、結合實例深入探討HTML屬性的作用和實踐應用
4.1實例優化網站結構設計
4.2實例提高用戶體驗
4.3實例提升搜索引擎優化結果
五、
HTML屬性在網站設計中扮演著重要的角色,對於優化網站結構和功能,提高用戶體驗和搜索引擎優化結果都有著不可替代的作用。我們應該選擇合適的HTML屬性並為其添加適當的值,同時要遵守HTML標準,結合實際應用,不斷優化網站設計,提升用戶體驗和品牌形象。
深入探究HTML屬性對於網站的作用及其重要性
HTML屬性對於網站的作用及其重要性
在現代科技高速發展的背景下,網站建設已經成為了企業展示自身實力、產品和服務的必要手段。而構建一個優秀的網站,HTML屬性作為核心組成部分,扮演著至關重要的角色。本文將深入探究HTML屬性對於網站的作用及其重要性。
一:認識HTML屬性
HTML屬性是HTML元素中的一種特殊標記,可以提供有關該元素的額外信息。屬性以名稱/值對的形式出現,並且總是在HTML元素的開始標記內進行指定。

二:HTML屬性的作用
HTML屬性可以為HTML元素提供更多的信息,包括元素的樣式、鏈接目標、表單控件值等。這些屬性可以在瀏覽器渲染頁麵時對元素進行修飾和控製。
三:HTML屬性對於網站的作用
在構建網站時,使用HTML屬性可以使頁麵結構更加清晰明了、內容更加豐富多樣,並增加頁麵的可讀性和可訪問性。同時,使用HTML屬性還可以提高網站的搜索引擎優化效果,使網站更容易被搜索引擎爬蟲識別和收錄。
四:HTML屬性的分類
HTML屬性按照其作用可以分為元素屬性、全局屬性、事件屬性等多種類型。其中元素屬性是最常用的一種屬性類型,可以為單個HTML元素提供特定的樣式和功能。
五:元素屬性的作用
元素屬性主要作用於HTML元素本身,可以控製元素的樣式、行為、鏈接目標等。style屬性可以為元素指定CSS樣式,id和class屬性可以為元素添加標識符,以方便JavaScript等腳本語言對其進行操作。
六:全局屬性的作用
全局屬性作用於所有的HTML元素,並可以控製元素的某些公共行為。其中最常見的全局屬性包括id、class、style、title等,它們可以為所有元素提供通用的標識符和樣式。
七:事件屬性的作用
事件屬性可以為HTML元素綁定特定的動作或事件,如單擊、雙擊、鼠標移動等。通過事件屬性,可以實現諸如彈出提示框、驗證表單數據等交互功能。
八:HTML屬性的格式
HTML屬性以名稱/值對的形式出現,使用等號“=”將屬性名和屬性值進行連接。屬性值可以使用雙引號或單引號進行包裹,而對於布爾屬性,可以省略屬性值。
九:HTML屬性的正確用法
在使用HTML屬性時,應該遵循一定的規範和約定,以確保代碼的可讀性和可維護性。其中包括避免使用大寫字母、使用簡短且易於理解的屬性名等。
十:HTML屬性的常見錯誤
在編寫HTML代碼時,常常會出現一些常見的錯誤,如大小寫不規範、屬性值缺失等。這些錯誤容易導致頁麵無法正常渲染或出現其他不良效果。
十一:HTML屬性的優化策略
為了使網站能夠更好地被搜索引擎收錄和識別,需要在編寫HTML代碼時考慮優化策略。其中包括盡量使用簡潔的屬性名、避免出現冗餘屬性、合理使用title和alt等。
十二:HTML屬性的未來發展
隨著互聯網技術的不斷發展,HTML屬性也在不斷更新和擴展。未來,HTML屬性將更加注重可訪問性、語義化和用戶體驗等方麵的要求。
十三:
在構建網站時,HTML屬性扮演著至關重要的角色,可以為HTML元素提供更多的信息、優化網站的搜索引擎效果、增強網站的可訪問性和用戶體驗等。我們應該認真掌握HTML屬性的使用方法和優化策略,為自己的網站建設打下堅實的基礎。
十四:參考文獻
1.HTML屬性官方文檔
2.網站建設優化指南
3.深入理解HTML5編程思想
4.網絡編程基礎教程
十五:致謝
感謝閱讀本文,如有不足之處,敬請指正。同時也感謝所有為網絡技術發展做出貢獻的人們。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。
























































































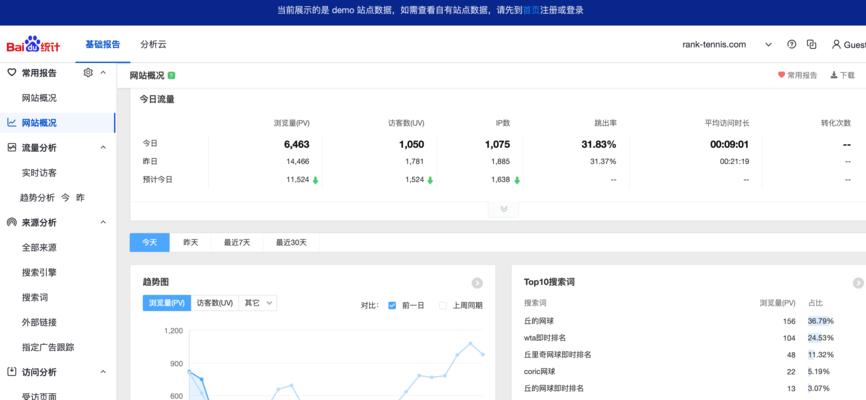
 在日常使用互聯網時,我們經常會發現搜索出來的網站首頁並不總是排在第一位,甚至會出現在第二、第三頁。這種情況讓人感到困惑,為什麽有些網站首頁排名靠前,而有些則被排到了後麵?本文將從各方麵分析原因,探究網站首頁排名的不確定性。
在日常使用互聯網時,我們經常會發現搜索出來的網站首頁並不總是排在第一位,甚至會出現在第二、第三頁。這種情況讓人感到困惑,為什麽有些網站首頁排名靠前,而有些則被排到了後麵?本文將從各方麵分析原因,探究網站首頁排名的不確定性。



